
If you are using the Blogger platform, then there is a time when you start looking for ways to add a star rating in blogger.
Blogger is not like WordPress, WordPress has many plugins with star ratings such as: kk Star Ratings, WP-Post Ratings etc.. and Blogger can't add those plugins. But that doesn't mean you can't add it.
In this article, I will guide you on how to add star rating in blogger, in both areas the posts as well as the search engine results pages.
Should you add a 5 star review to your blog?
In my opinion, yes, because I saw that the other bro had all finished watching but did not want to comment to evaluate that post because it took a lot of time. Just add a star rating, and expressing your thoughts on this article becomes easier with 1 click.
In addition, adding this star rating also makes the readers see how quality the article is.
Does this Star Rating appear on Search Results?
As long as you add this star rating in blogger and enable Google Rich Snippets mode, a review will appear on your search results.
How to Create Star Rating in Blogger?
To add a star rating in blogger, to your blog post, please follow the instructions. Very short and easy.
Step 1: Visit the Widget Pack website and register for an account.

Step 2: Add your website.

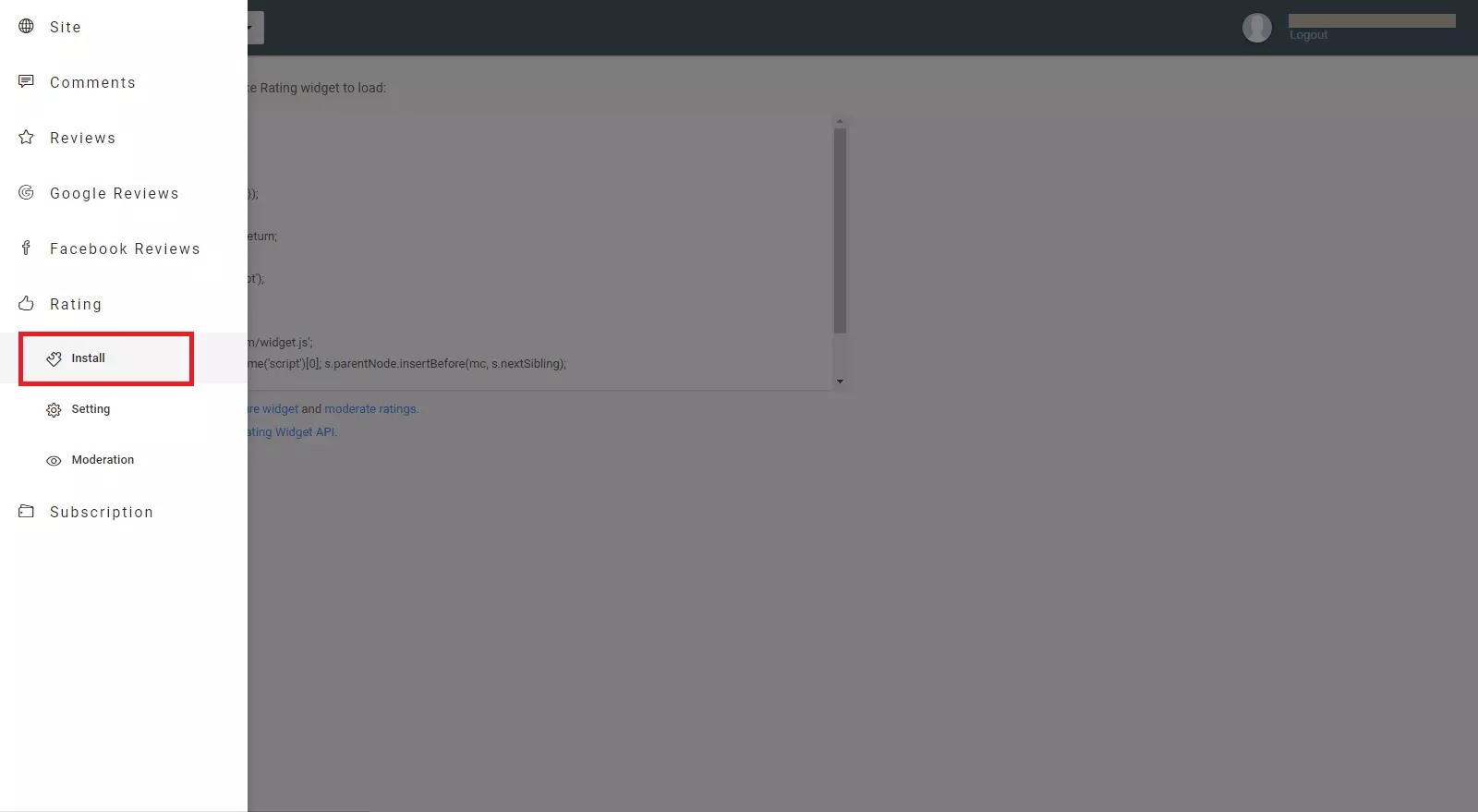
Step 3: Go to Menu, and then click on "Rating", then select "Install" .

Step 4: Copy the JavaScript and paste it into the </body> tag . Please copy from <script type = "text / javascript"> ... </script>
For Example:
<script type="text/javascript">
wpac_init = window.wpac_init || [];
wpac_init.push({widget: 'Rating', id: 30126});
(function() {
if ('WIDGETPACK_LOADED' in window) return;
WIDGETPACK_LOADED = true;
var mc = document.createElement('script');
mc.type = 'text/javascript';
mc.async = true;
mc.src = 'https://embed.widgetpack.com/widget.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(mc, s.nextSibling);
})();
</script>Step 5: You look to the <data:post.body/> tag and paste this HTML under the <data:post.body/> tag .
<div id="ratings" style="width:96%; height:100px; text-align:center; border:3px solid #e6e4df; margin:0 auto; margin-top:10px">
<h4>Your review of this article?</h4>
<p id="wpac-rating"/>
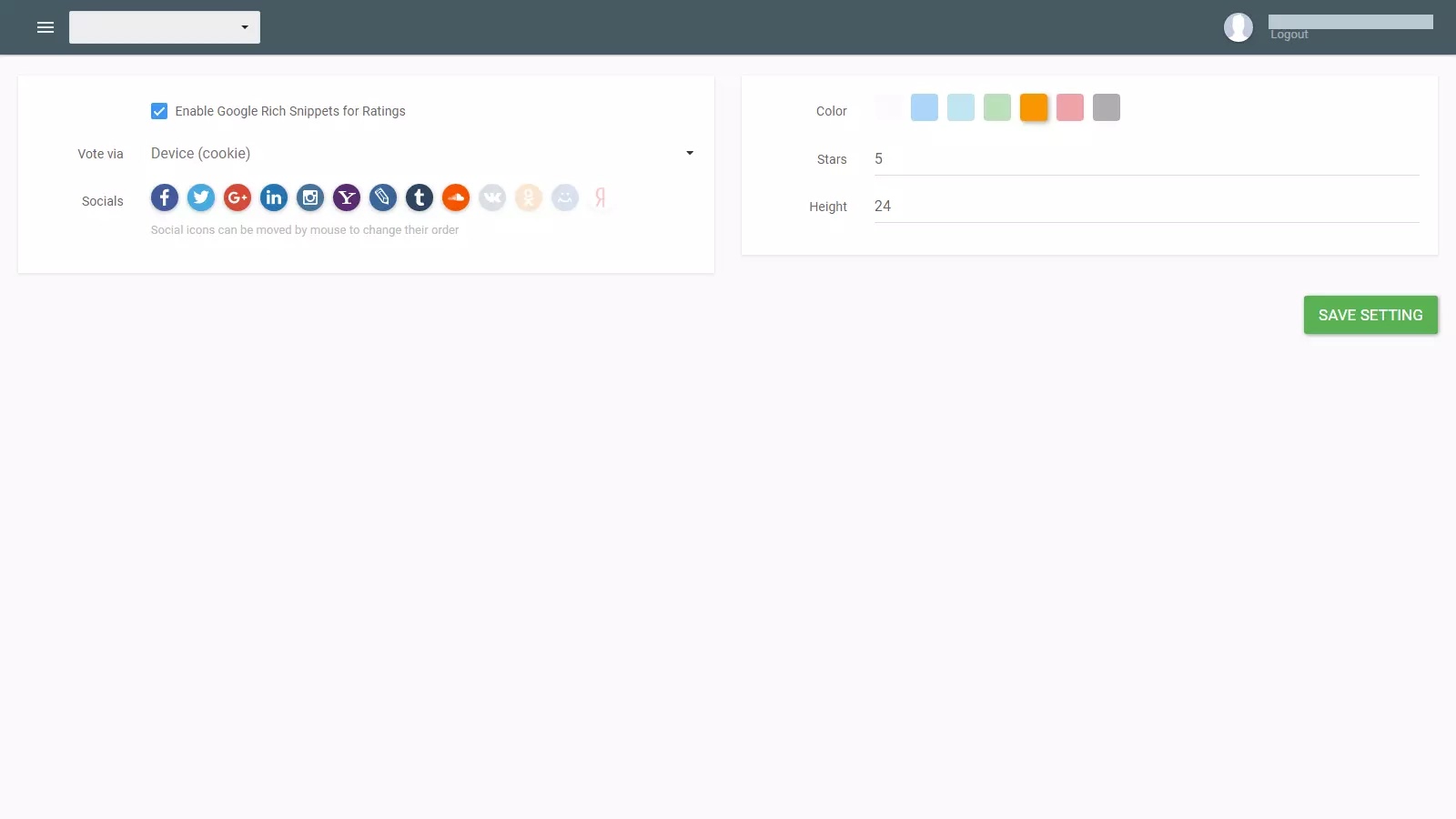
</div>Step 6: Go back to the Widget Pack website and configure it in the Rating Settings.

In which:
- Enable Google Rich Snippets for Ratings if you choose it will display star ratings on the search results.
- Vote via choose a evaluation method, so choose Device (cookie).
- Color the star color.
- Stars number of stars.
- Then you click "Save".
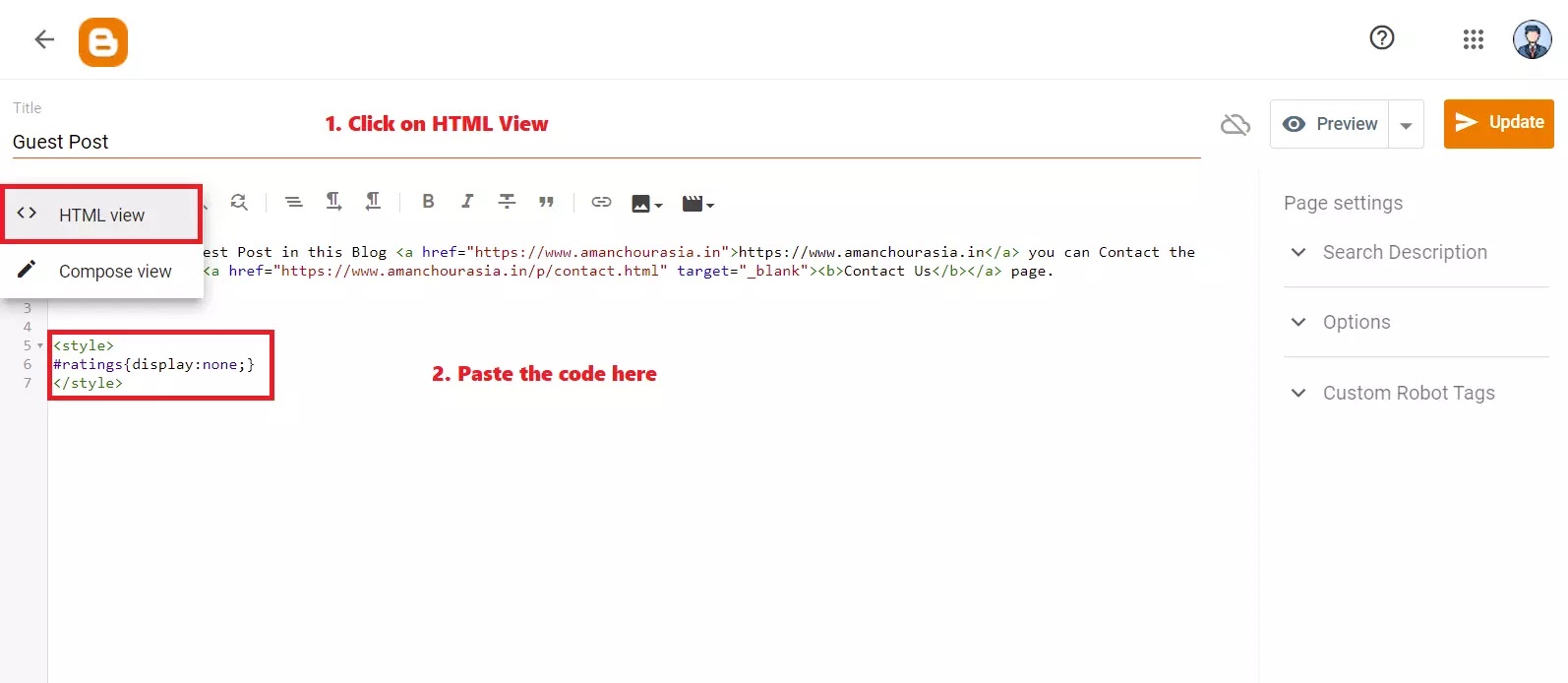
Remove Star Rating from Specific Pages
The problem is very common and the solution is by putting some CSS given below to the pages you want to hide the Review Box.

<style>
#ratings{display:none;}
</style>Conclusion
Using the steps above, you will be able to add a star rating widget to your Blogger site "Create Star Rating in Blogger?", which will automatically appear at the end of every post you have on your blog. If you face any difficulties then comment down your problem..