
Having issues with embedding PDF in blogger? Are you willing to embed a PDF in blogger? Relax, in this article I am going to show you how to embed PDF in blogger. Not to mention this method is one of the most efficient ways for embedding a PDF in blogger.
Now, as we all know blogger do not allow anyone to upload the PDF file directly, thus we have to use a third party service for storing the file. The best one is Google Drive. Of course you can use other options like Box, OneDrive, Dropbox but for this particular case I’ll recommend you to use Google Drive.
After uploading your PDF to your desired file storage service provider, it’s time to know what are the further steps required to embed PDF file in blogger.
Mainly, there are three ways to embed PDF in blogger.
- Using an Object Tag
- Using an iFrame
- Using an Embed Tag
In this post, we will discuss the most efficient way out of those three, that is by using an iFrame. This is because the Iframe element is supported by all modern desktop and mobile browsers. And it's easy :P
Alright, now before proceeding further on how to embed PDF in blogger, let us know about iFrame that we are going to use for embedding pdf in blogger, like what is iFrame and how to insert it.
What is iFrame?

iFrames or Inline Frame are windows inside your webpage that allows users a convenient way to view another webpage within your website or off your website without having to reload the page. Iframes are used mostly in a video or an advertisement which you see around the web.
Inserting an Iframe
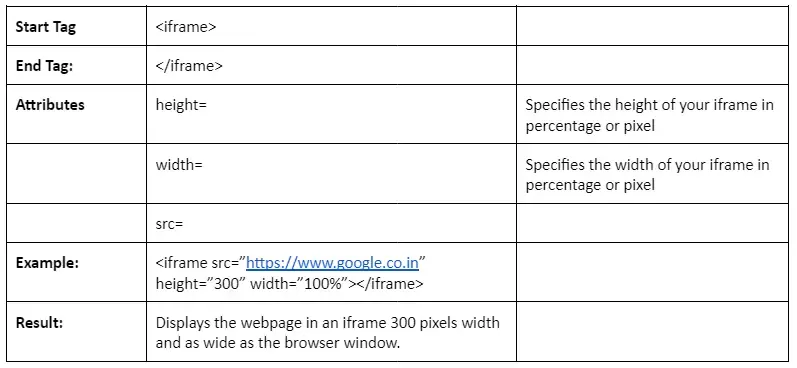
Inserting an iframe in your webpage requires both the start and end tags i.e. <iframe> …. </iframe> as well as the target source you are placing in an iframe. To do so you have to use the attribute src= similar to inserting an image or a pdf in your webpage.
You can also set a specific height and width to your iframe by using the height= and width= attributes in the start tag, these values are defined in percentage or as a pixel of the browser window.

The above table says all the details we will use while embedding PDF in blogger.
How to Embed PDF in Blogger?
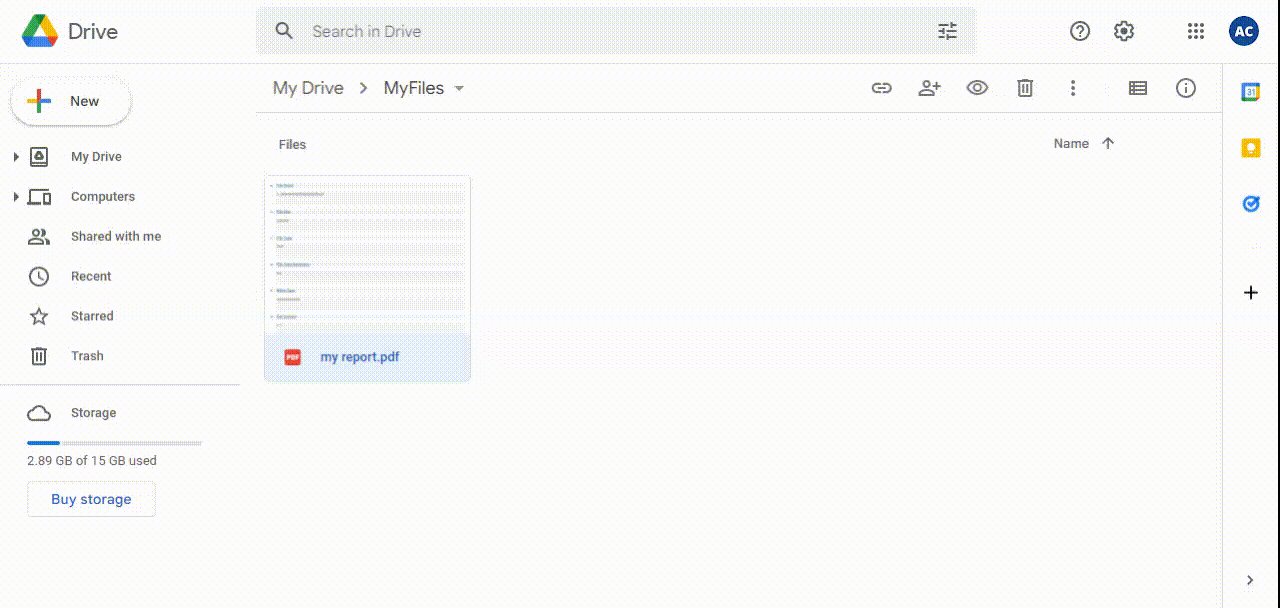
Step 1. Upload your PDF file to Google Drive or any other third party service.
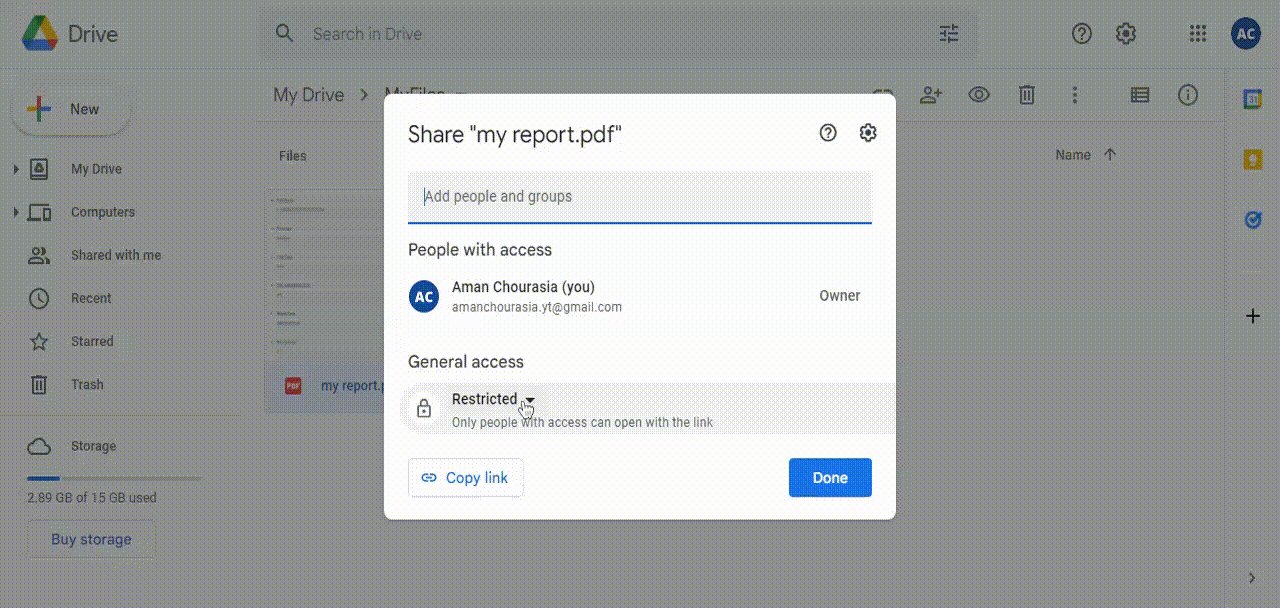
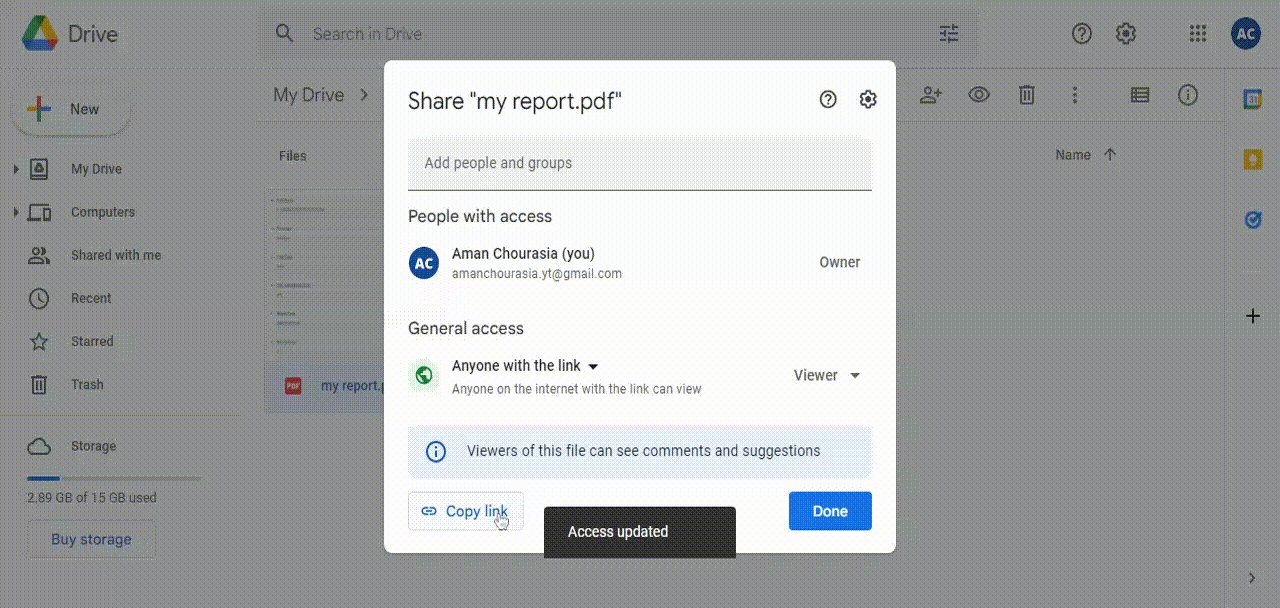
Step 2. Now, you need to make the PDF file public and copy its link, you can see the procedure below.

Step 3. Then, you need to go to the Blogger dashboard i.e. Blogger.com. And open your desired post.
Step 4. Now, you need to insert the iframe code at the desired place, in the HTML view of your blog post.
<iframe src="{...}" width="640" height="480"></iframe>
Note: In the Google drive link you have to change view to
preview, basically
From this: https://drive.google.com/file/d/.../view
To this: https://drive.google.com/file/d/.../preview
Step 5. Paste the link in the highlighted section of the src attribute in the above code. You can also play with the width and height attribute and adjust the window according to your need.
Step 6. Then, click on the publish button.
Hooray!! Your PDF file has been embedded successfully.
Demo
Here is a demo of how an embedded PDF file looks after following the above steps:
Conclusion
I hope this article helped you in embedding a PDF file in blogger. If you have any doubts or questions, do let me know in the comments section I will be glad to answer it.
Thank you :)